As an amateur magician I’m offended by your derogatory mention of magic and… joking!
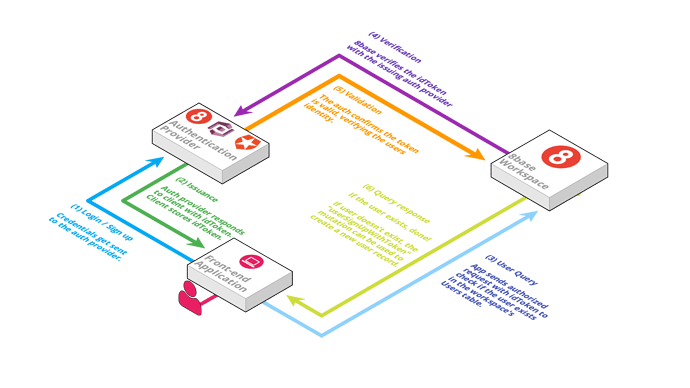
Do you think this graph should be updated to show those different flows? Or that another graph would help you “dive deeper”.
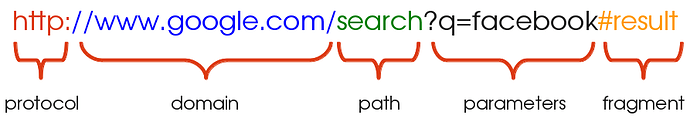
Essentially, all scenarios are working similarly. If you use email/password mutation, it goes to the auth-provider and an idToken is returned. If you use a hosted login page, you’re on a secure login page that communicates with the auth provider and redirects you back to your application with the access token specified in the URL fragment.
When using a social sign on provider, the same thing is happening. It’s a hosted login page where the sign on provider will redirect the user back to the application with a url fragment containing the idToken.
What’s probably confusing is the differences between 8base Authentication Profiles, Auth Providers, and Single-Sign-On.
Authentication profiles are how 8base allows you to create different authentication settings. For example, on Authentication Profile A you may allow users open-to-all/self-sign up and get the “Guest” role, whereas on Authentication Profile B you might only allow users with an "@company.com" email domain and assign them an “Employee” role.
Auth Providers securely store user’s authentication credentials and issue idTokens upon authentication that can be verified when used. Certain ones (like Auth0) make it really easy to connect social-logins.
Single Sign-on/Social Logins lets users use existing login information from a provider like Facebook, GitHub or Google so the user can sign into a third-party website instead of creating a new account (username/password) specifically for that website. This just simplifies registrations and logins for end users. An 8base Authentication Profile can have multiple single sign-on methods configured, allowing users to sign up using one of their existing social accounts OR email/password.
An accessToken (on Auth0) is non-user specific – just like an 8base API token – and commonly used to authenticate machine to machine communication, whereas the idToken is associated with an individual authenticated user. In regards to 8base, generating and API Token is the equivalent of using an accessToken, therefore we wouldn’t support an accessToken.