I currently have users in my Firebase app. Can I keep my current Firebase auth login pages and still validate against the 8base roles and permissions settings for content, keeping Firebase logged in users in sync with 8base content?
Hello @tehfailsafe!
Actually you can!
I wrote an example for you: https://github.com/8base/8base-firebase-auth-example
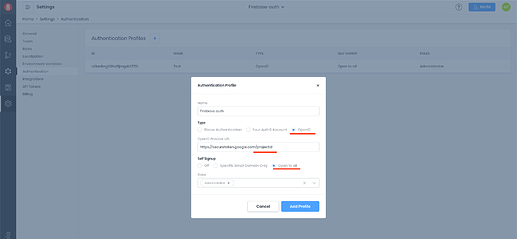
All you need is configurate openid auth profile at 8base. See screenshot attached.
Let me know, if you have some questions.
Hey @tehfailsafe! @vorobeez is correct that it’s 100% doable. Please know that it is a feature on the Professional plan.
Sweet, thanks @vorobeez! I am actually unable to use the AppProvider in the current Gatsby context as it runs all content through an SSR step. https://github.com/8base/issues/issues/60
Can I just create my own hooks/provider instead? And is this possible without requiring me to pay the $149/month instead of $8?
@tehfailsafe we already know about Gatsby and App Provider issue and going to work on this soon. I will let you know as soon as it be fixed. Thank you for reporting!
-
You can use any graphql request library.
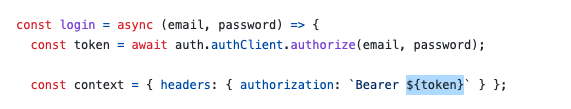
For authorization you should get idToken from Firebase (https://github.com/8base/8base-firebase-auth-example/blob/master/client/src/authClient.js#L31) and sign up a user in 8base (https://github.com/8base/8base-firebase-auth-example/blob/master/client/src/routes/auth.js#L42). Don’t forget to set authorization header for every graphql request (https://github.com/8base/8base-firebase-auth-example/blob/master/client/src/routes/auth.js#L42).
That’s all you need. -
It’s not possible to do it without open id auth profile.
Added some questions directly on the repo
Where did you get that URL from firebase?
I guess it the same URL, just replace with your project ID at the end.
I was working with 8base and firebase auth, what I want to know is where does this token come from?, is this a token that firebase create or is this an api token that 8base has in it’s system?

I guess it should be Firebase token.
Is this token provided when a user wants to log in, in firebase?
So with that token I can use “singUpWithToken” in 8base mutation if the user doesn’t exist?
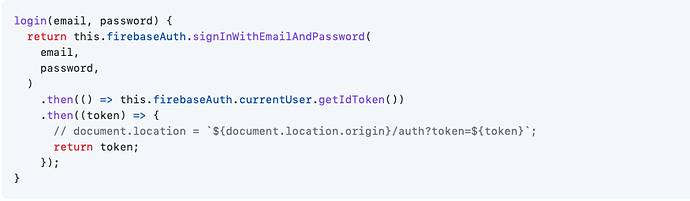
The token returned here:
Is the same token that I need here?

@jetixsolorzano I have been able to login using Firebase auth and demo example
Token, you are talking about, should come from Firebase when you successfully signed in.
singUpWithToken just create user in 8base but it should be already created or signed up on Firebase side. Read more there https://docs.8base.com/docs/8base-console/authentication/#6-query-response
Frankly speaking, I know you have questions but let me know what step isn’t clear.
BTW We’ll update 8base-firebase-auth-example tomorrow and I’ll let you know.
Ok,thanks
Here are my questions
What is the exact process for getting this token

When I log in with a user that is registered in firebase, do i have to use the mutation “Log in” or any other process?
I see that there a custom function for resolver called “getToken”, do I have to use that at some point when I use firebase auth?
Nope. Look at this file https://github.com/8base/8base-firebase-auth-example/blob/master/client/src/App.js
It uses Firebase SDK to get that token.
firebaseAuth.currentUser.getIdToken()
Ok, what about the log in process with 8base and firebase to my app, do ia have to use any mutation?
You can find all answers here https://github.com/8base/8base-firebase-auth-example/blob/master/client/src/routes/auth.js , as an example.
You just need to run { user { id } } query with bearer token as authorization header. See https://docs.8base.com/docs/8base-console/authentication/#3-user-query
If the user record is not found you have to run userSignUpWithToken mutation https://docs.8base.com/docs/8base-console/authentication/#6-query-response
BTW we’ve updated Firebase Auth Example. Check it here https://github.com/8base/8base-firebase-auth-example/tree/master/client