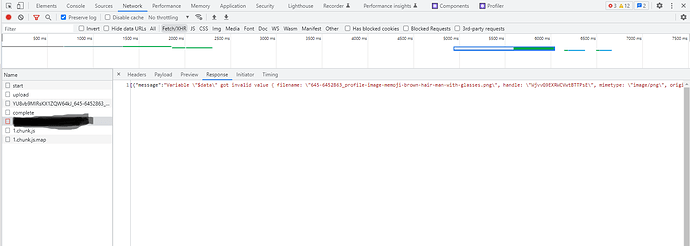
Here is error I’m getting from response.
{"errors":[{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"filename\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"handle\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"mimetype\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"originalPath\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"size\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"source\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"url\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"uploadId\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"originalFile\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]},{"message":"Variable \"$data\" got invalid value { filename: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", handle: \"WjvvG9EXRWCVwtBTTPsE\", mimetype: \"image/png\", originalPath: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", size: 227543, source: \"local_file_system\", url: \"https://cdn.filestackcontent.com/WjvvG9EXRWCVwtBTTPsE\", uploadId: \"fj098L5eU58DYf2A\", originalFile: { name: \"645-6452863_profile-image-memoji-brown-hair-man-with-glasses.png\", type: \"image/png\", size: 227543 }, status: \"Stored\" } at \"data.images\"; Field \"status\" is not defined by type \"ContactsImagesRelationInput\".","locations":[{"line":1,"column":24}]}]}