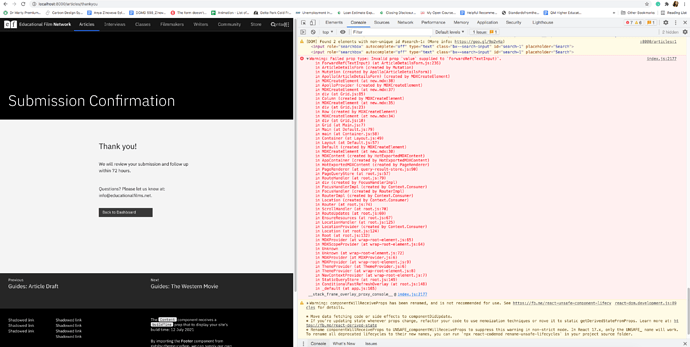
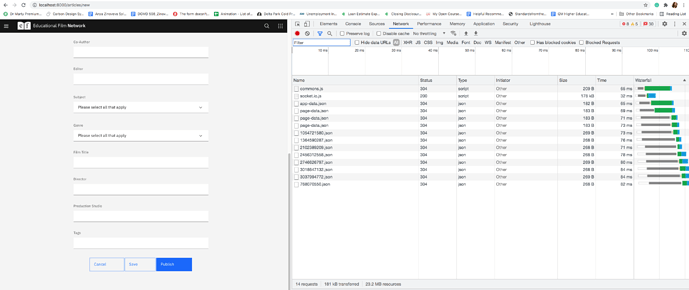
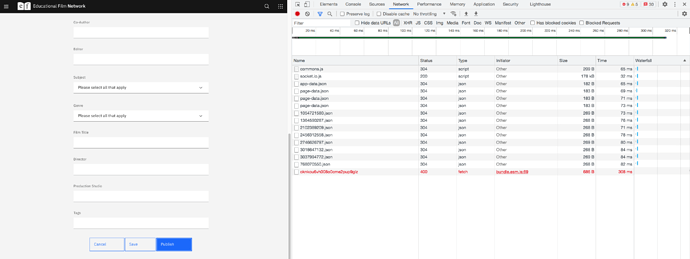
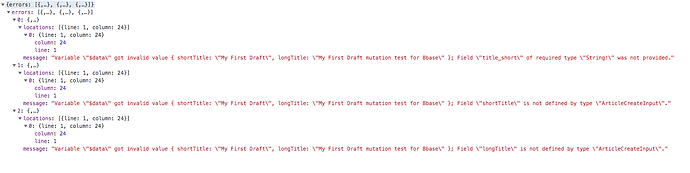
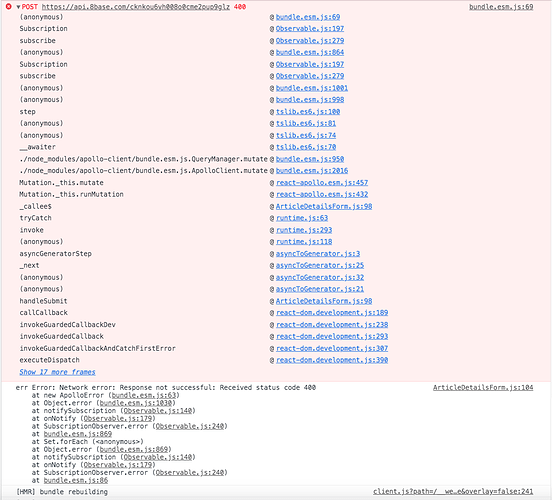
I’m unable to post the data from my local dev server to 8base. I’m not getting any errors: it simply doesn’t post the data. The form redirects successfully to the confirmation page.
I’m running Gatsby with Carbon Design System theme. Here is the source code for the mdx page and the component
________________________________ ArticleDetailsForm.js
import React, { useState } from ‘react’;
import gql from ‘graphql-tag’;
import { graphql } from ‘react-apollo’;
import { toast } from ‘react-toastify’;
import ‘carbon-components/css/carbon-components.min.css’;
import { Form, Button, TextInput, TextArea } from ‘carbon-components-react’;
import TagsInput from ‘react-tagsinput’; // yarn add react-tagsinput - it didn’t work
import subject from ‘…/./subject.js’;
import genre from ‘…/./genre.js’;
import { MultiSelect } from ‘carbon-components-react’;
import { FileUploader } from ‘carbon-components-react’;
// import { FileInput } from ‘@8base/file-input’; // do I meed this?
const ArticleDetailsForm = ( { articleCreate }) => {
const [ shortTitle, setTitle ] = useState(“My First Draft”);
const [ longTitle, setTitleLong ] = useState("");
const [ articleText, setArticleText ] = useState("");
const [ coAuthor, setCoauthor ] = useState("");
const [ editor, setEditor ] = useState("");
const [ filmTitle, setFilmTitle ] = useState("");
const [ filmDirector, setFilmDirector ] = useState("");
const [ filmProductionStudio, setFilmProductionStudio ] = useState("");
const [ tags, setTags ] = useState([]);
// set value for default selection
const [selectedSubjectValue, setSelectedSubjectValue] = useState([]);
const [selectedGenreValue, setSelectedGenreValue] = useState([]);
// set value for file uploader
// https://www.educative.io/edpresso/file-upload-in-react
const [selectedFile, setSelectedFile] = useState(null);
const [file, setFile] = useState("");
// handle onChange event for file upload
const handleUpload = (event) => {
setFile(event.target.files[0]);
// Add code here to upload file to server
// ...
}
// handle onChange event of the dropdowns
// https://www.telerik.com/kendo-react-ui/components/dropdowns/multiselect/binding/
const handleSubjectChange = (e) => {
setSelectedSubjectValue(Array.isArray(e) ? e.map(x => x.value) : []);
}
const handleGenreChange = (e) => {
setSelectedGenreValue(Array.isArray(e) ? e.map(x => x.value) : []);
}
const handleTitleChange = (e) => {
setTitle(e.nativeEvent.target.value);
}
const handleTitleLongChange = (e) => {
setTitleLong(e.nativeEvent.target.value);
}
const handleTextChange = (e) => {
setArticleText(e.nativeEvent.target.value);
}
const handleCoauthorChange = (e) => {
setCoauthor(e.nativeEvent.target.value);
}
const handleEditorChange = (e) => {
setEditor(e.nativeEvent.target.value);
}
const handleFilmTitleChange = (e) => {
setFilmTitle(e.nativeEvent.target.value);
}
const handleFilmDirectorChange = (e) => {
setFilmDirector(e.nativeEvent.target.value);
}
const handleFilmProductionStudioChange = (e) => {
setFilmProductionStudio(e.nativeEvent.target.value);
}
const handleTagsChange = (e) => {
setTags(e.nativeEvent.target.value);
}
const handleSubmit = async (e) => {
e.preventDefault();
await articleCreate({ variables: { data: { shortTitle: shortTitle, longTitle: longTitle } } });
// toast('Your question has been added successfully');
};
return (
<Form className="form" id="new-article-form" onSubmit={handleSubmit}>
<TextInput
helperText=""
id="short-title"
invalidText="Special characters or numbers are not allowed"
labelText="Short Title"
placeholder=""
value={shortTitle}
onChange={handleTitleChange}
/>
<TextInput
helperText=""
id="long-title"
invalidText="Special characters or numbers are not allowed"
labelText="Long Title"
placeholder=""
value={longTitle}
onChange={handleTitleLongChange}
/>
<FileUploader
accept={[
'.jpg',
'.png'
]}
buttonKind="secondary"
buttonLabel="Add file"
filenameStatus="edit"
iconDescription="Clear file"
labelDescription="only .jpg or .png files at 500mb or less"
labelTitle="Thumbnail Image"
onChange={handleUpload}
/>
<FileUploader
accept={[
'.jpg',
'.png'
]}
buttonKind="secondary"
buttonLabel="Add file"
filenameStatus="edit"
iconDescription="Clear file"
labelDescription="only .jpg or .png files at 500mb or less"
labelTitle="Cover Image"
/>
<TextArea
cols={50}
helperText=""
id="articleText"
invalidText="Invalid error message."
labelText="Text"
placeholder="Enter Your Article text"
rows={4}
value={articleText}
onChange={handleTextChange}
/>
<TextInput
helperText=""
id="coauthor"
invalidText="Special characters or numbers are not allowed"
labelText="Co-Author"
placeholder=""
value={coAuthor}
onChange={handleCoauthorChange}
/>
<TextInput
helperText=""
id="editor"
invalidText="Special characters or numbers are not allowed"
labelText="Editor"
placeholder=""
value={editor}
onChange={handleEditorChange}
/>
<MultiSelect
data={subject}
items={subject}
value={selectedSubjectValue}
//items={subject.filter(obj => selectedValue.includes(obj.value))} // set selected values
ariaLabel="MultiSelect"
id="carbon-multiselect-example"
label="Please select all that apply"
titleText="Subject"
onChange={handleSubjectChange} // assign onChange function
/>
<MultiSelect
data={genre}
items={genre}
value={selectedGenreValue}
ariaLabel="MultiSelect"
id="carbon-multiselect-example"
label="Please select all that apply"
titleText="Genre"
onChange={handleGenreChange} // assign onChange function
/>
<TextInput
helperText=""
id="film"
invalidText="Special characters or numbers are not allowed"
labelText="Film Title"
placeholder=""
value={filmTitle}
onChange={handleFilmTitleChange}
/>
<TextInput
helperText=""
id="director"
invalidText="Special characters or numbers are not allowed"
labelText="Director"
placeholder=""
value={filmDirector}
onChange={handleFilmDirectorChange}
/>
<TextInput
helperText=""
id="studio"
invalidText="Special characters or numbers are not allowed"
labelText="Production Studio"
placeholder=""
value={filmProductionStudio}
onChange={handleFilmProductionStudioChange}
/>
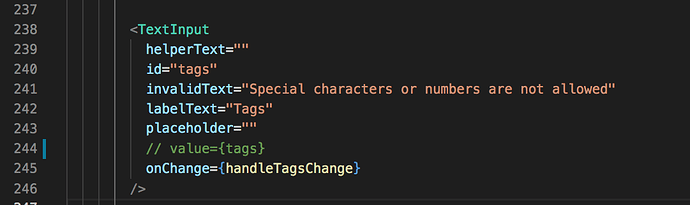
<TextInput
helperText=""
id="tags"
invalidText="Special characters or numbers are not allowed"
labelText="Tags"
placeholder=""
value={tags}
onChange={handleTagsChange}
/>
<div className="centered">
<Button
kind="tertiary"
tabIndex={0}
type="submit"
onSubmit={handleSubmit} // assign onChange function
// I need a code to return to the previous location
>
Cancel
</Button>
<Button
kind="tertiary"
tabIndex={0}
type="submit"
// I need a code to add the article to the database
>
Save
</Button>
<Button
kind="primary"
tabIndex={0}
type="submit"
href="/articles/thankyou"
// I need a code to change the status from draft to pending
>
Publish
</Button>
</div>
</Form>
);
}
// 8base tutorial code
const ARTICLE_CREATE_MUTATION = gqlmutation ArticleCreate($data: ArticleCreateInput!) { articleCreate(data: $data) { id } };
export default graphql(ARTICLE_CREATE_MUTATION, {
name: ‘articleCreate’,
})(ArticleDetailsForm);
________________________________. new.mdx page
title: Article Draft
description: Publish your article
import ArticleDetailsForm from ‘…/…/components/ArticleDetailsForm’;
import { ApolloProvider, Query } from “react-apollo”;
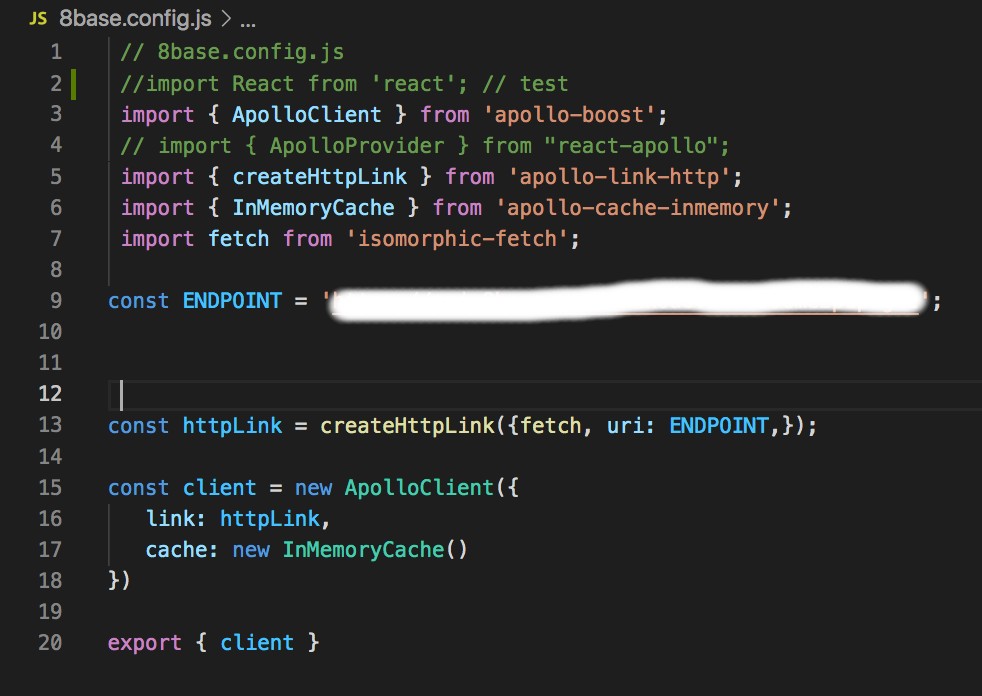
import { client } from “…/…/…/8base.config.js”;
import { ARTICLES_QUERY } from “…/…/queries/index”;