Hey, everyone 
My question regards the usage of Subscriptions with the latest version of Vue Apollo.
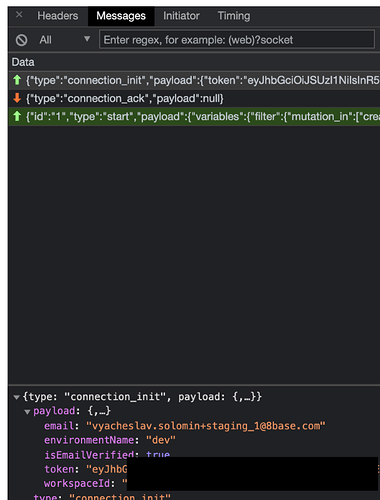
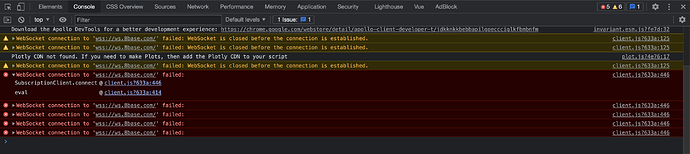
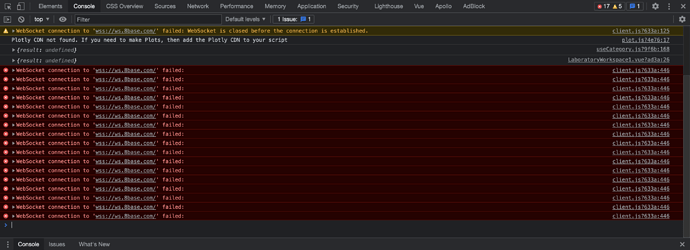
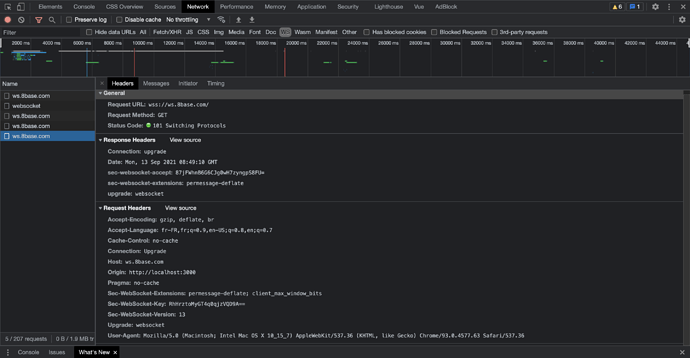
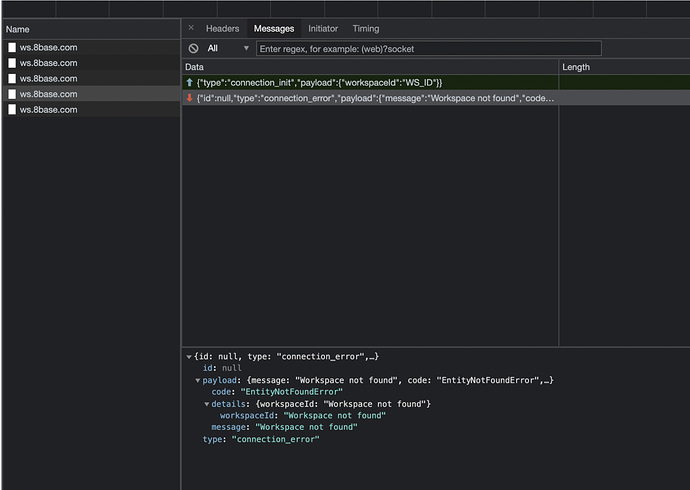
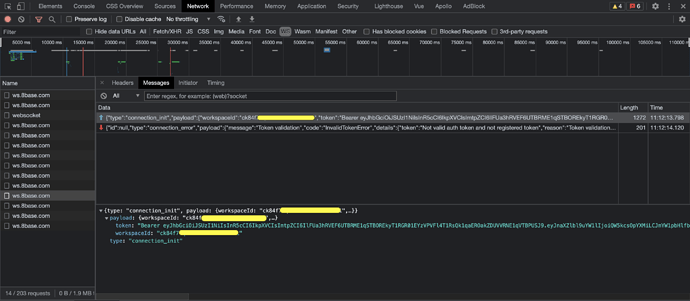
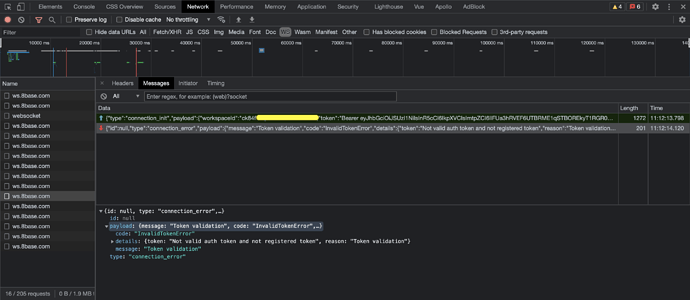
When implementing the subscription, we are returned the following error:
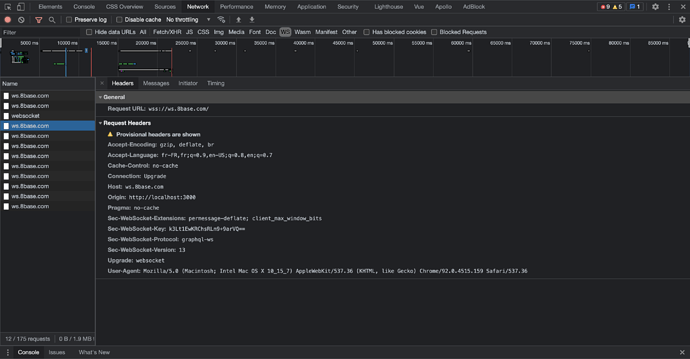
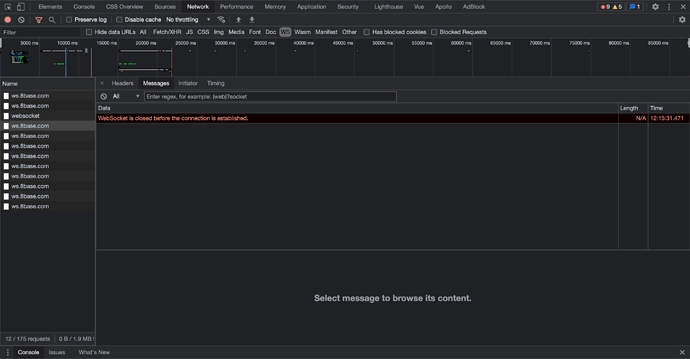
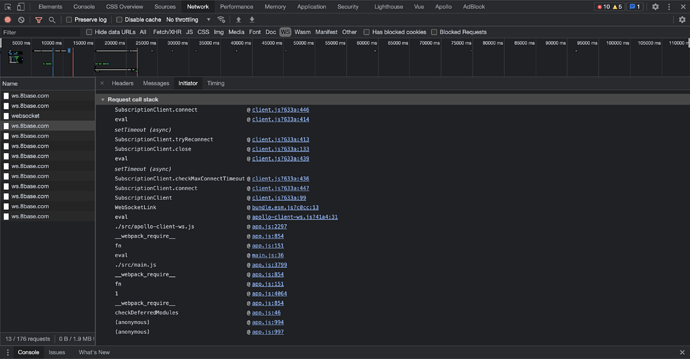
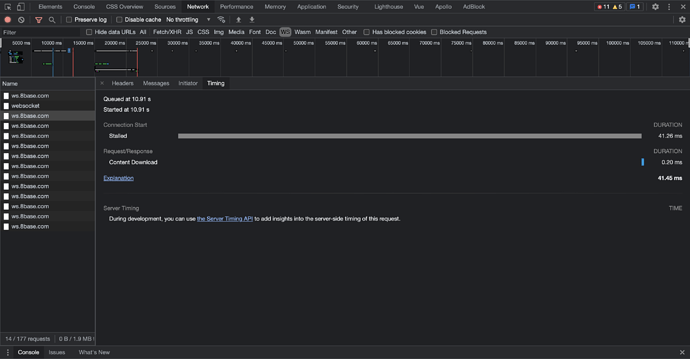
WebSocket connection to 'wss://ws.8base.com/' failed
WebSocket connection to 'wss://ws.8base.com/' failed
WebSocket connection to 'wss://ws.8base.com/' failed
I have been following the indications from the following resources:
Here is how is structured the apolloClient.js file 
// apolloClient.js
import { onError } from "apollo-link-error";
import { setContext } from "apollo-link-context";
import { ApolloClient } from "@apollo/client/core";
import { HttpLink, split } from "@apollo/client/core";
import { InMemoryCache } from "@apollo/client/core";
import { WebSocketLink } from "@apollo/client/link/ws";
import { getMainDefinition } from "@apollo/client/utilities";
/**
* Source code provided by Sebastien Scholl @8base.com
*
* Github: https://gist.github.com/sebscholl/dc8319ba1db3854cdff72e8dba63814f
*/
/**
* Import store to handle logout on expired token.
*/
import store from "@/store";
/**
* A terminating link that fetches GraphQL results from
* a GraphQL endpoint over an http connection.
*
* docs: https://www.apollographql.com/docs/link/links/http/
*
* The 8base workspace endpoint goes here.
*/
const httpLink = new HttpLink({
uri: process.env.VUE_APP_WORKSPACE_ENDPOINT
});
// Create the subscription websocket link
const wsLink = new WebSocketLink({
uri: "wss://ws.8base.com/",
options: {
reconnect: true,
connectionParams: {
/**
* WorkspaceID MUST be set or the Websocket Endpoint won't be able to
* map the request to the appropriate workspace
*/
workspaceId: process.env.VUE_APP_WORKSPACE_ID
}
}
});
/**
* Common error handlers.
*/
/* NOTE DYLAN */
const errorHandlers = {
/* Logout on expired token */
TokenExpiredError: () => store.dispatch("session/logout"),
/* Invalid token supplied */
InvalidTokenError: ({ message }) =>
console.log(`[Token error]: Message: ${message}`),
/* Default error handler */
default: ({ message, locations, path }) => {
console.log(
`[GraphQL error]: Message: ${message}, Location: ${locations}, Path: ${path}`
);
}
};
/**
* Error Link takes a function that is called in the event of an error.
* This function is called to do some custom logic when a GraphQL or
* network error happens.
*
* docs: https://www.apollographql.com/docs/link/links/error/
*/
const errorLink = onError(({ graphQLErrors, networkError }) => {
if (graphQLErrors) {
graphQLErrors.map(args =>
(errorHandlers[args.code] || errorHandlers.default)(args)
);
}
if (networkError) console.log(`[Network error]: ${networkError}`);
});
/**
* Takes a function that returns either an object or a promise that
* returns an object to set the new context of a request.
*
* docs: https://www.apollographql.com/docs/link/links/context/
*
* Here we collect the authentication token from the auth module to
* add required bearer token to the headers.
*/
const authLink = setContext((_, { headers }) => ({
headers: {
authorization: `Bearer ${store.state.session.idToken}`,
...headers
}
}));
/**
* using the ability to split links, you can send data to each link
* depending on what kind of operation is being sent
*/
//
const link = split(
// split based on operation type
({ query }) => {
const definition = getMainDefinition(query);
return (
definition.kind === "OperationDefinition" &&
definition.operation === "subscription"
);
},
wsLink,
errorLink.concat(authLink.concat(httpLink)) // Concatenate the many links
);
/**
* The ApolloClient class is the core API for Apollo, which we're using
* to handle are GraphQL requests to the API.
*/
const apolloClient = new ApolloClient({
/* Split link */
link,
/* Initialize the cache for helping performance */
cache: new InMemoryCache(),
connectToDevTools: true,
defaultOptions: {
query: "cache-and-network"
}
});
export default apolloClient;
Queries and Mutation are working fine. However, subscriptions don’t work.
Can someone help me find a solution?
Thanks 
Andréas