I’ll provide an example in a couple of days.
the second and third options is equally easy in complexity, but there is less flexibility and more difficulty to maintain
if you describe your sign up flow in more detail, I can answer you. Because the implementation of the behavior is always almost the same.
1 - send mutation for singUp user from client-app to server
2 - send mail from server/auth0 to user
3 - user open client-app with link from email and send email verification request/mutation to server/auth0
Probably the easiest option is to leave the entire sign up flow on the auth0 side, and only create a user with a UserCreat mutation (with auth0 hook or rule)
and on the client-app side ask auth0 whether user mail is confirmed or not (or if I’m not mistaken, then in the token itself there is already this data)
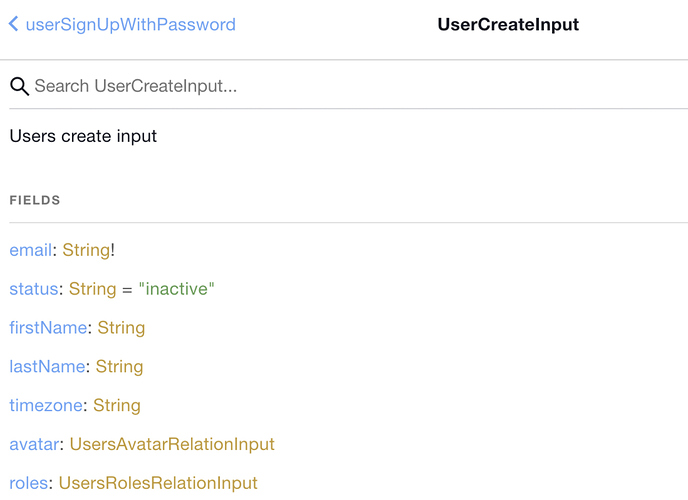
Thanks, I have used 8base video guide how to sign up, I use mutation userSignUpWithPassword.
do you use custom auth0 authentication profiles, right?
No, I create custom profiles, I use 8base to communicate with auth0
this example is for the second option which I described in the first answer.
You need to change configs:
src/App.js - const API_ENDPOINT_URI = "YOUR"
src/authClient.js -
// TODO:
const AUTH0_CLIENT_ID = "YOUR";
const AUTH0_CLIENT_DOMAIN = "YOUR";
export const AUTH_PROFILE_ID = "YOUR";
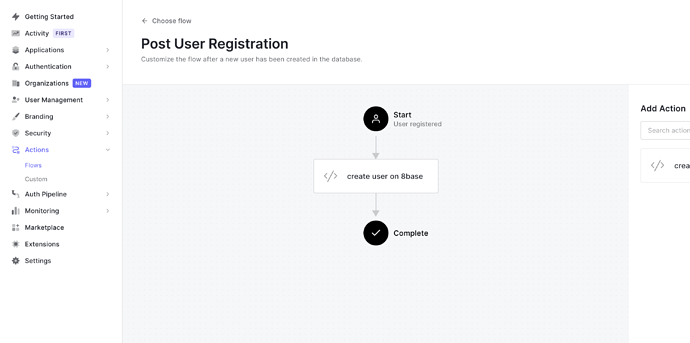
auth0/onExecutePostUserRegistration.js-
do not forget to create a token at 8base for auth0
// TODO:
const ROLE_ID = "YOUR";
const API_TOKEN = "YOUR";
const API_ENDPOINT = "YOUR_API_ENDOINT";
and add post registration action to auth0 flow (auth0/onExecutePostUserRegistration file)
this is the most simpler way
if you want I can give you an option with userSignUpWithPassword mutations
just please, first see if this example works for you
feel free to ask
@SeeFirst
did you try the example I posted earlier?
can you share with your progress, please?
Hello, thanks, what part of code I need to take to use in flow? Via the React app email confiramtion will be sent?
auth0 sends the email itself if the user sign up from the auth0 universal login page
const AuthPage = () => {
const { authClient } = useAuth();
useEffect(() => {
authClient.authorize();
}, [authClient]);
return <div>Loading (auth page) ...</div>;
};
this part of code sends users to the auth0 universal login page
What is this variable here? is it the authProfileID?
this is a missprint
it should be role.id or role.name
roles: {
connect: [
{
id: NOT_VERIFIED_ROLE_ID,
},
],
},
1 Like
Can you please provide instruction how to implement email confirmation for signUpWithPassword?
Hello!
We’re working on the update of useful examples on GitHub. This case will also be there. We’ll let you know when it’s ready.
Lada Kokotova | Technical SUpport Engineer
1 Like
Thanks, can you please tell an approximate time completing of these examples?
You’re welcome!
In 1-2 weeks, I guess.
Lada Kokotova | Technical Support Engineer
Yes, it is works for me, can you please share how to implement userSignUpWithPassword? Because only email and role are sent to the 8base database even if i sent e.g. firstName or lastName, how to correct sent all fields?
Hello!
Our developer will answer soon.
@vyacheslav.solomin could you look at this please?
Lada Kokotova | Technical Support Engineer
Hello!
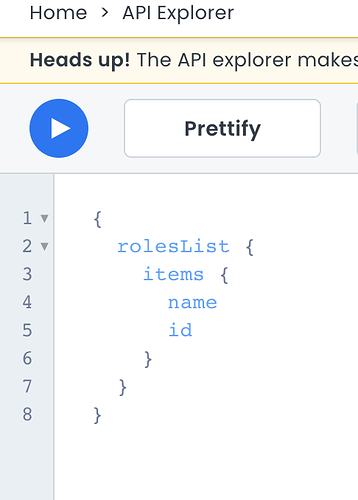
Select your workspace then click on “API Explorer”. From there, drop in your query and you can test and debug it to solve this problem (use Explorer and Documentation Explorer).
Besides on Wednesday we’ll upload the useful examples on GitHub. Please wait and it’ll definitely help you,
Lada Kokotova | Technical Support Engineer
I followed step 1 diligently and I ran into some problems
First, the 8Base resolver cannot be used by unregistered users and I had to use an API key. Calling the waitlistUserAdd endpoint/function returns: “You don’t have permission to perform this operation”
Secondly, After using an API key (Not sure if that’s recommended), this string of code failed
sgMail.setApiKey(process.env.REACT_APP_SEND_GRID);
returning:
Cannot read property ‘setApiKey’ of undefined:
I will wait for your example that you posted would take 1-2 weeks to fast track authentication set up
EDIT:
Nevermind. just had to use const sgMail = require(’@sendgrid/mail’); instead of import
Thank you Lada. We will try it out after Wednesday, and update you on progress. Can you provide us with direct link to GitHub when it’s released?