This is a follow-up to this previous topic since I have digressed.
My 8Base project’s authentication profile is the Auth0 setup.
The current flow of authentication goes like this; Login request to 8Base AuthProfile > Token gets returned from Auth0 > I store the token in the front-end through cookies > The project will retrieve the cookie for future visits in the site.
What I am looking for is to store the auth tokens in the back end instead of the front end for security. Is this possible with 8Base?
So the new authentication flow should be; Login request to 8Base AuthProfile > Token gets returned from Auth0 > I store the token in the backend by calling a custom function > The project will retrieve the auth token from the backend for future visits in the site.
I use this with other projects that do not have 8Base as the backend API. What is the best practice for this if it is possible?
Hello!
Why don’t you want to use a session that provides by auth0?
Lada Kokotova | Technical Support Engineer
Greetings,
I have been trying to access the auth function from 8base/Auth0 and I have placed my problem here
To help move things forward, Could you lay out how to access sessions in Auth0 here?
const authData = await authClient.checkSession();
currently, it will throw an error if the user does not have the auth0 session.
but to work with 8base API, you need to add an authorization header to request so that the 8base server can understand/parse which user sends it.
the 8base platform itself does not provide any way to work with cookies
So I think I need to be calling this auth client generated by @8base/auth
import {Auth, AUTH_STRATEGIES } from ‘@8base/auth’
/* Initiate the auth client and export */
export default Auth.createClient(
{
strategy: AUTH_STRATEGIES.WEB_AUTH0
},
{
authProfileId: process.env.REACT_APP_EIGHTBASE_AUTH_PROFILE_ID,
domain: process.env.REACT_APP_AUTH_ZERO_DOMAIN,
clientId: process.env.REACT_APP_AUTH_ZERO_CLIENT_ID,
redirectUri: ${window.location.origin}/auth/callback,
logoutRedirectUri: ${window.location.origin}/logout
}
)
This will allows me to link users created with Auth0 token responses. I don’t have a way to access the token in auth0, assuming it is stored in a session of sorts.
This link shows how to access it but it is requiring that transactions are direct to Auth0
I may be running into a dead end here
maybe I don’t understand your problem.
do you have multiple client applications on which you want to have access to the user’s token?
or do you want to use a token in a custom resolver 8base to cal some third API?
Hi sorry for the late reply.
My goal is just to authenticate a user and still get access to the user’s authentication token (which is used as a bearer token for API requests to 8Base)
- Login and get a token
- Retrieve the same token from the backend if the token is no longer in the SPA (for example a page refresh)
- Make requests using the token
I currently store tokens through cookies which is less recommended than retrieving them from the backend, which is safer.
what does not satisfy you with the session that is provided by auth0?
I am not able to retrieve it. As previously stated above, this link from Auth0 needs direct transactions to Auth0. I think there is a way to work with that but I’d have to customize every point with 8Base resolvers. If was looking for an easier and seamless way to do that based on 8Base docs/tutorials.
Can you take a look at this example and show what specifically does not suit you here?
If you can provide your example of where you are stuck, it would be helpful. because I still cannot fully understand your problem.
Your example is on the right track on what I want to access. I’ve been following it but I’ve run into some errors.
App.js
const App = ({
}) => {
return (
<Fragment>
<AppProvider uri={process.env.REACT_APP_EIGHTBASE_ENDPOINT_URL} authClient={authClient}>
<Provider store={store}>
<Router>
<Switch>
<PrivateRoute exact path="/" component={Home} />
</Switch>
</Router>
</Provider>
</AppProvider>
</Fragment>
);
}
export default App;
You’ll notice above that I have the proper Provider set up.
PrivateRoute.js
import { useAuth } from “8base-react-sdk”;
const PrivateRoute= ({
auth: { userLoading, isAuthenticated },
component: Component,
...rest
}) => {
const { isAuthorized, isEmailVerified, authClient } = useAuth();
useEffect(() => {
try {
authClient.checkSession().then((authData) => {
authClient.setState({
token: authData.idToken,
email: authData.email,
isEmailVerified: authData.isEmailVerified
});
});
} catch (err) {
if (isAuthorized) {
authClient.logout();
}
console.error(err);
}
}, [isAuthorized, authClient])
return (
);
}
export default App;
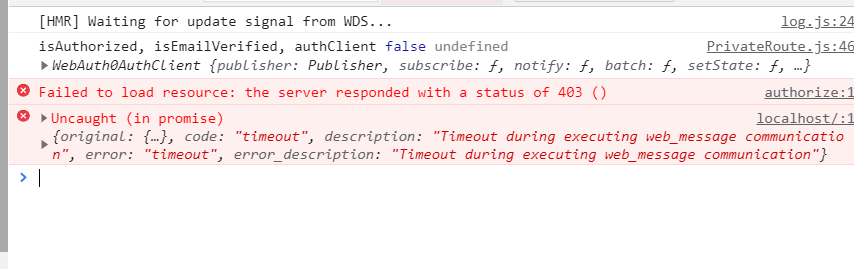
When calling authClient.checkSession()…
I get a 403 error
I have checked the credentials and setup multiple times but I am still getting this error
I’m fairly new to 8Base and auth0 so I’m not sure how they are linked. Is it just through auth profiles?
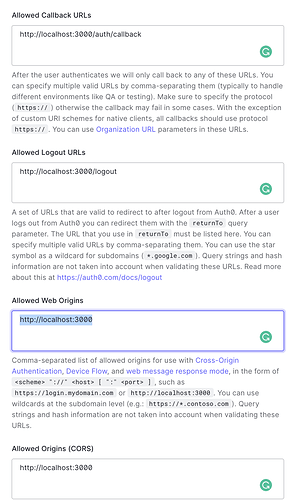
Could following this solution from auth0 work? https://auth0.com/docs/quickstart/spa/react#configure-auth0 (Assuming I have an authentication profile linked to that, of course)
EDIT:
I tried using the integration from Auth0 and got some errors at first but after creating a new SPA application it worked.
I went back to your example with the new application configurations and I still got the 403 error.
So as of now I can make things work with the Auth0-react library but not with the 8base-react-sdk library
@vyacheslav.solomin
Let me know if you have more questions, comments, or concerns.
1 Like