Hi i’m trying to modify some data in my database, using a webhook function with a mutation.
When i test it from my comand line with invoke-local and invoke it works ok, but when i try to send a fetch request from my app it doesn’t work.
I don’t get any [info] in the 8base logs with the event.body.json() but that isn’t still working.
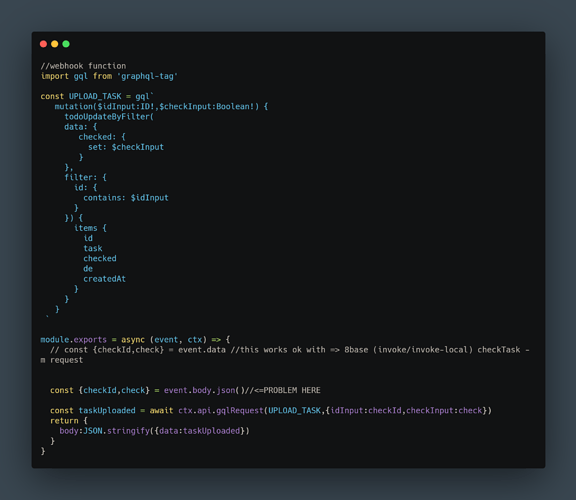
This is my webhook function.
fetch(`https://api.8base.com/[MY_USER_ID]/webhook/checktask`,{
//example
//props.id="kasjbdk92374mdbsn832"
//check=true
method:'POST',
body:JSON.stringify({checkId:props.id,check:!check}),//<=HOW TO SEND THIS??
headers: {
'Content-Type':'application/json'
}
})
.then(res=>res.json())
.then(res=>{
//succes action...
})
.catch(err=>{
//error action...
})
Can someone help me please?