Hi, i wanted to know if it is possible to define my query or mutation with its parameters in 8base and just call it from outside and use it
Hello!
Your question is abstract. Please, could you describe your case, preferably with some examples?
Lada Kokotova | Technical Support Engineer
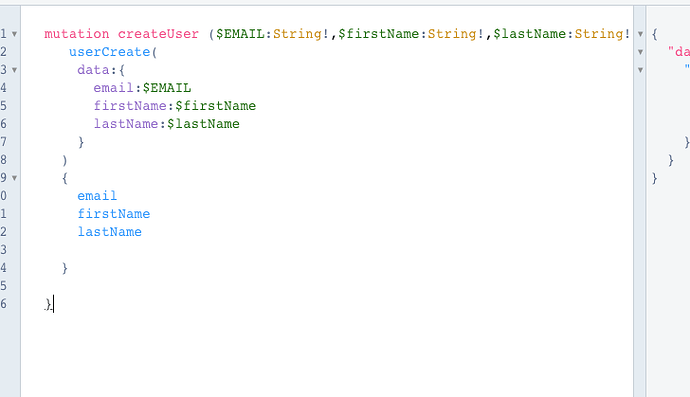
what i mean is, is it possible to define a query or mutation like this:
in 8 base and then just call “createUser” and put it’s parameters from front end, all this just by calling this mutation “createUser”Thank you for the update!
Api explorer is mainly used for testing various requests. In order to use GQL requests in another application you can check this page of docs:
If on the client application you use some kind of framework you should check what tools are there for working with GQL and your framework. For example you can check the most popular tool for react here:
Lada Kokotova | Technical Support Engineer
Hello again!
How to create your custom function and upload it to your project you can see at this example:
-
First of all, you need to create a local project on your computer:
* You need to install 8base packets on you computer: #Install 8base globally npm install -g 8base-cli *After that, you need to login: #Login with CLI 8base login *Chose the directory and point out the way to it: cd name_of_the_folder *The next step'll be init your project: #Init new 8base project 8base init project_name -
Add your custom resolver
#src/customMutation/handler.ts import { FunctionContext, FunctionEvent, FunctionResult } from '8base-cli-types'; import gql from 'graphql-tag'; type EventData = { email: string; firstName: string; lastName: string; }; type ResultData = { success: boolean; }; // System mutation to create user const CREATE_USER = gql` mutation CreateUser($data: UserCreateInput!) { userCreate(data: $data) { id } } `; export default async ( event: FunctionEvent<EventData>, ctx: FunctionContext, ): FunctionResult<ResultData> => { const { email, firstName, lastName } = event.data; // You also can make any other actions await ctx.api.gqlRequest(CREATE_USER, { data: { email, firstName, lastName, }, }); return { data: { success: true, }, }; }; #src/customMutation/mutationSchema.graphql extend type Mutation { customMutation(email: String!, firstName: String!, lastName: String!): SuccessResponse }
After that register this resolver in 8base.yml in functions section
customMutation:
type: resolver
handler:
code: src/customMutation/handler.ts
schema: src/customMutation/mutationSchema.graphql
- Deploy your project
8base deploy
-
After that you can run your custom mutation from frontend
const query = { query: `mutation { customMutation( emial: "${email}" firstName: ${firstName} lastName: ${population} ) { success } }`, }; await fetch("https://api.8base.com/TYPE_YOUR_WORKSPACE_ID", { method: "POST", headers: { "Content-Type": "application/json", Authorization: `Bearer ${idToken}`, }, body: JSON.stringify(query), });
You can read further information here:
- https://docs.8base.com/docs/getting-started/quick-start/#32-deploy-a-serverless-function-optional
- https://docs.8base.com/docs/8base-console/custom-functions
- https://docs.8base.com/docs/8base-console/authentication/
Lada Kokotova | Technical Support Engineer