Please add a way to allow for custom password reset pages and custom emails with 8base authorization.
Sending an Auth0 branded email to users when they want to reset password, doesn’t send the right message to my customers. I would like to send my own branded email that links to a custom reset password page on my own site. (not an Auth0 branded reset password page).
It’s great for getting up and running quickly but for an established business there needs to be a way to make things look and feel like the rest of the site to make for a good and most importantly trustworthy user experience.
When you send a user from 1 site to another to do things like signup/login/password reset. It tells the user the message that you are using a third party system to handle stuff for you. (while this is not inherintly bad and in the case of password management and payment systems can actually be a good thing for security savvy people) it makes an average consumer feel like the company might be “too cheap” to build a custom solution like they are used to from bigger trustworthy companies like e.g. their bank. (or it could give the message that it’s something that’s thrown together quick and not an established business)
Especially in fintech having trust with customer is a huge deal, and anything that puts that at risk is a problem.
My suggestion would be to just open it up in the form of built in GraphQL functions just like your “signupUserWithPassword”. Have one that gives you a unique token I can put as a query param in a link in my custom email. (this token is tied to the specific user that requested it)
Then another function to actually reset the user’s password which requires the token previously sent.
flow would be making a query to e.g. “getResetPasswordToken” and then “resetPasswordWithToken” with the variables { token, newPassword } (possibly user email or id if you want). The idea is the token can be sent to the user in a link using any email service like sendGrid, mailchimp etc.
Thanks for reading,
Mark
2 Likes
Hey @MarkLyck!
Thanks for bringing this up. It’s been a super important issue on our side that we’re addressing with some pricing updates coming out ASAP.
As you can tell, we use auth0 for our authentication solution. It makes a TON of things really easy. Like, single-sign-on, forgot passwords, email confirmations, and more.
However, their is one issue with Auth0 that is hard to over look. Pricing - page here. Pretty much, once an app scales past a certain amount of users, auth0 begins charging 8base more money than we would ever want to charge an 8base user for their workspace.
This puts us between a rock and a hard spot. Our options being.
- Simply charge 8base developers $100’s of dollars per month for their app users - essentially forcing them to use our Auth0 account.
- Eat the cost and potentially put ourselves at of losing money - damaging our own sustainability
- Provide a reasonable alternative to 8base authentication
After many discussions internally, we’ve decided that we want to offer people a reasonable alternative to 8base auth by allowing people to bring their own Auth0 account to the party or connect an auth provider that is OpenID compliant. In both cases, developers will remove the user limits from their plans; giving them total flexibility in using a provider that may be far more feature-rich or far less expensive.
That said, for the time being, we plan to leave the 8base Authentication “as-is” in terms of the branding. It’s greatly encouraged that people will utilize the ability to bring in their own auth provider! And keeping our own branding on the 8base auth page will help encourage those people building market-facing apps to make that decision.
Best
Sebastian
I’ve been holding off doing authentication, so I haven’t fully understood how it works. I’ve watched some of the videos, but to be honest it’s still not clear.
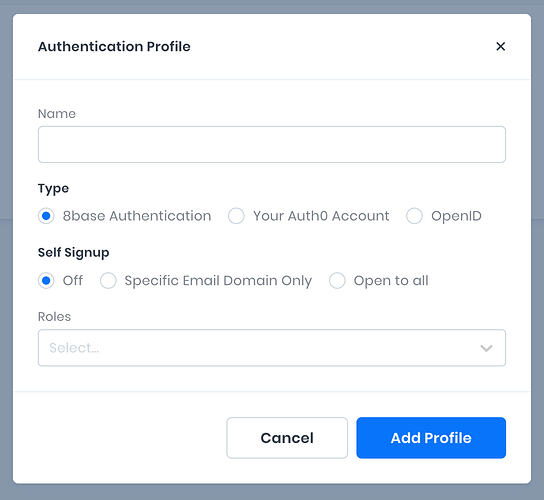
There is 8base Authentication, and there is Your Auth0 Account. You use Auth0 for developers who log in to 8base, and then there are customer clients that individually log in. You talk about Auth0 benefits (forgot-passowrd, etc). What is the difference from using 8base Auth0 vs your own account? Also, do people use all 3 types of authorization or multiple of the same types, as the UI suggests?
Hey @sebastian.scholl why do we have to subscribe to 8base’s developer plan which is $49/month to be able to use our own auth0 account?
fyi, I forgot Sebastian did update the docs to include technical details such as idToken, issuance, etc. I think the docs are more clear and more broad now.
https://docs.8base.com/8base-console/authentication
Thanks Sebastian!
1 Like