Hello everybody 
I am working with a simple webhook called _testFn, and defined as below:
// 8base.yml functions: _testFn: type: webhook handler: code: src/webhooks/_testFn/handler.js path: /testFn method: POST
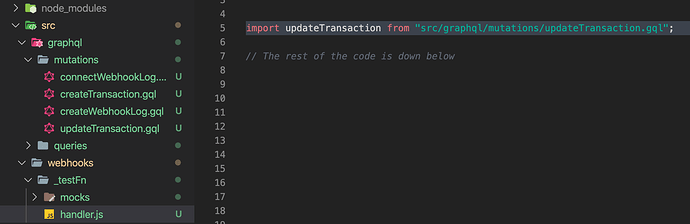
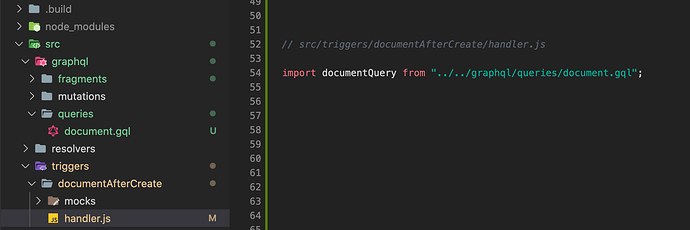
In order to better structure my project, I created a src/graphql folder.
From the _testFn/handler.js file, I am calling the src/graphql/mutations/<name-of-my-mutation>.gql module as below 
However, when invoking locally the function using 8base invoke-local _testFn -m request, I get returned the following error message:
thrown error Cannot find module ‘src/graphql/mutations/updateTransaction.gql’
This is quite annoying because grouping all of my mutation in a single place will make me save so much time down the line.
Could someone help me figure out a way to access this src/graphql folder from the handler.js please ?
Regards,
Andréas