Hello,
Has anyone made an AI based app with 8base? Is it possible?
Hello,
Has anyone made an AI based app with 8base? Is it possible?
Hey there Jim,
I haven’t seen someone create a fully functional app with AI integrated just yet, although it’s definitely coming. That being said, I did create a video that documents how you can extend the GraphQL API to incorporate ChatGPT: 8base Academy - Extending your 8base GraphQL API with ChatGPT - YouTube
This is just a small example of the possibilities of using AI with 8base. Custom functions allows you extend your back end in any way needed to incorporate AI securely, and with the flexibility of the app builder to add JavaScript wherever it’s needed you shouldn’t be hindered on the front end either! That being said, if you had any more specific questions or ideas I’d love to discuss.
Thank you for reaching out Rey. Just watched the video. That’s great and it’s 1 year old already!
Currently I am testing/learning with JS to better understand some web related concepts. (I have some background with Python)
If I’m not mistaken I’m glad that App Builder is out of beta and ready for deployments and I was super excited when launching my project that there is a London region! For EU users like myself (Greece) this is more than awesome! Thank you!
one quick question:
Is App Builder production ready?
Thanks!!
Hey @Jim
Glad to hear your excitement about 8base. App Builder is production ready, so feel free to release your app into the wild with it.
Don’t hesitate to post if you have any questions, whether it be 8base or even JavaScript (since you’re still learning).
@rey Thank you for the reassurance!
If I am not mistaken logic implementation is done through functions (both front end and backend), right?
Is there a way to incorporate charts in my app before you release the appropriate component?
Hey Jim,
You can execute your logic on either the back end or front end, depending on what the logic is and how industry standards dictate. For example, if you are accessing services that require secure keys you wouldn’t want in the front end, you should create a custom resolver so your keys remain secure in the back end. If you need to do data manipulation, that can be done in the front end using typical JavaScript functions if need be.
As for charts, there is a way to accomplish this now. I’ll release a video soon detailing it, but for your quick edification the steps are:
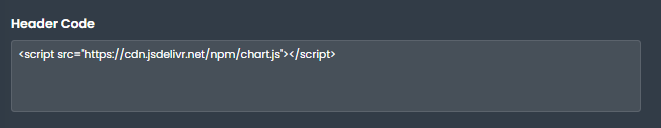
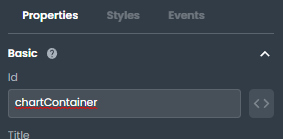
<script> for your favourite charting library to the “Header Code” section of your general settings in App Builder.Id property.Id to acquire the HTML element and use it with the charting library.Note You may need to reference the library using the window object.
Here’s an example of me implementing this with ChartJS. Let me know if any of it is confusing.


const container = document.getElementById("chartContainer")
container.innerHTML = ""
const newCanvas = document.createElement("canvas")
container.appendChild(newCanvas)
new window.Chart(newCanvas, {
type: 'bar',
data: {
labels: ["Readiness"],
datasets: [
{
data: [getScoreRequest.score.score],
backgroundColor: "#3498db",
},
{
data: [10-getScoreRequest.score.score],
backgroundColor: "#2ecc71",
},
]
},
options: {
indexAxis: 'y',
plugins: {
legend: {
display: false
}
},
responsive: true,
scales: {
x: {
stacked: true,
},
y: {
stacked: true
}
}
}
});
Can’t thank you enough @rey !
I am really looking forward to get into the design interface after I finishing the JS lessons and tutorials I follow now.
These were the things I needed to know for now. Thank you very much! You are doing an incredible work with 8base!