thanks. I did it. they are gone. still cant signup/login. but i dont understand why there isnt an automatic user called “owner”. doesnt this make sense to have this from the start?
Have you still got the same error about reaching the limit?
no its something different now.
GraphQL error: Cannot read property 'email' of null
do you think this is correct for Apoolo config? :
export default function() {
return {
httpEndpoint: process.env.BASE_ENDPOINT,
httpLinkOptions: {
headers:{
Authorization: `Bearer ${process.env.EIGHTBASE_API_TOKEN}`,
}
}
};
}
by the way I AM ABLE to get query from 8base. like in the app, getting data works fine.
I suppose you are losing your email somewhere in the code.
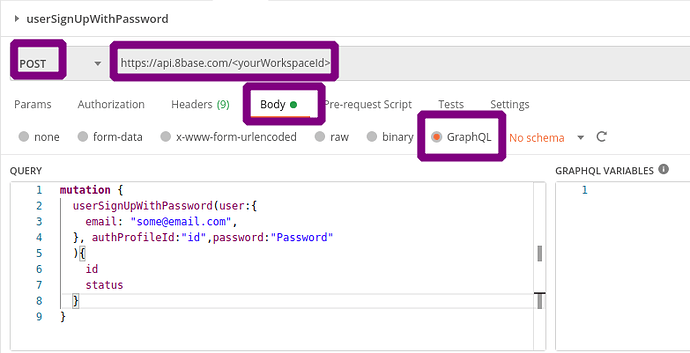
Can you try to execute userSignUpWithPassword mutation straight to your API endpoint?
Postman example:
just did it with postman…
“could not send request” it timed out.
then i also tried after this to send a post with a bad authProfileId, on porpoise, just to see what happens, and it returned right away saying “AuthenticationProfile not found”
so this means that it does go to 8base and try to post. and the authProfileId is good. its something else. maybe the profile itself
now i tried again and got : “Unexpected error value: { code: “UserLambdaValidationException”, name: “UserLambdaValidationException”, message: “PreSignUp failed with error The limit is reached for metric ‘appUsers8base’…” }”,
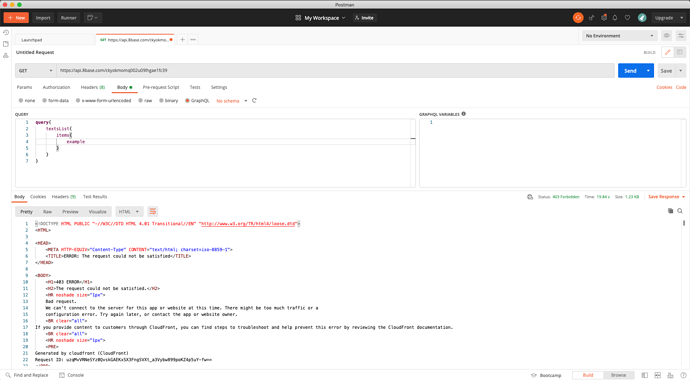
This particular one happens when you do GET request instead of POST.
We’ll look into this error, seems like users haven’t been deleted from Cognito user pool.
I will come back to you shortly.
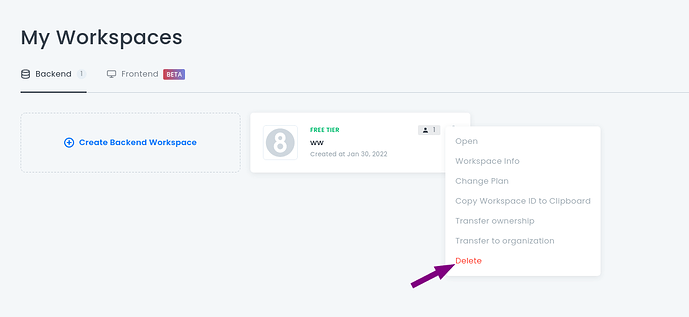
I want to delete the workspace and start another one.
is this ok?
will I be able to start another free tier workspace?
Yes, you surely can start another free one.
Make sure you delete your ws via dropdown of the workspace card on developer-home like this:
Hello @JoeBat!
We’ve investigated this one and found the server-side problem with decreasing the appUsers8base metric.
Fix will be released in the near time so I’ll let you know.
A temporary workaround to try out auth and debug your stuff, for now, is to create a new workspace (as you have already done). Sorry for that.
How’s your authentication flow? Do you need any help with that?
I think i might not need auth for this current project. I am building a small CRUD app for my portfolio. so if i just hide the admin page using netlify Auth, I can have a static site, with netlify functions acting as a CRUD. I didnt understand, regarding 8base, that I can also send mutations without 8base AUTH, meaning, sending mutations just with the API token and endpoint.
So now I am building a whole page with lots of Netlify functions that send mutation to 8base and it works. I will hide this page using netlify auth.
later I will try to understand 8base auth and maybe turn this project into a small portfolio platform , maybe.
I will probably get the 8base developer plan soon because its working pretty good and Gaphql is great. I have some questions about complex Mutations but perhaps I should open a new thread regarding those.
this pattern works great(so far) and I am using similar functions to do all the CRUD stuff:
const { request,GraphQLClient,gql } = require("graphql-request");
const ENDPOINT = process.env.EIGHTBASE_WORKSPACE_ENDPOINT;
const API_ADMIN = process.env.MY_ADMIN_API_TOKEN
const client = new GraphQLClient(ENDPOINT, {
headers: {
Authorization: `Bearer ${API_ADMIN}`
}
});
const handler = async (event) => {
const belongs_to = event.queryStringParameters.belongs
const mutation = gql`
mutation makeCol($belongs_to: ID!){
collectionCreate(data: {belongs_to: {connect : {id : $belongs_to}}}){
id
}
}`
const variables = {
belongs_to: belongs_to,
}
try {
const data = await client.request(mutation,variables)
return {
statusCode: 200,
body: JSON.stringify({ data }),
}
} catch (error) {
console.log(JSON.stringify(error, undefined, 2))
return { statusCode: 500, body: error.toString() }
}
}
module.exports = { handler }
calling it from the Vue app :
methods : {
async addCol(e){
let stuff = await fetch(`/.netlify/functions/addCol?belongs=${e}`)
.then(
res => res.json()
)
await this.$emit('update')
}
}
it then $emits to a parent component which refetches the data from 8base using a similar Netlify function.
pretty good I think…though I dont know how safe this is from a security perspective : just having a page that can send a ton of mutations without Auth from the database it sends to, but only protected behind a password comming from Netlify. i guess we’ll find out.
Hi!
I can advise you to try custom resolvers provided by 8base platform instead Netlify functions.
You can try it with 8base-cli
The advantage of 8base functions will be that your functions will also be available through the graphql api.
Also in custom resolver you can disable permissions for mutation with checkPermissions=false.
But after deploying functions don’t forget to allow function calls to Guest role
did some reading but I am not clear on the structure of 8base CF.
here is a function from you docs, in the Enviorment sections of the docs, under the headline "what happens after ‘return’
lets say that this function is called getData :
module.exports = async (event, context) => {
const response = await context.api.gqlRequest(QUERY);
return {
data: JSON.stringify(response)
}
}
what I want to understand is what happens BEFORE this, in my frontend code. the getData function is not deployed to netlify, right?
how do I invoke it?
frontend :
let newData = await fetch('.....?....what happens here...?')
.then(
res => res.json()
)
“8base lets you deploy custom server-side logic in a form of JavaScript or TypeScript functions.
This logic can be exposed in the API”
I managed to make an 8base custom function and deploy it, and yes, it apears in my graphql API explorer. but in my website I can only invoke it at build time.
am I missing something here? how do i get a hold of this function on the client side?
Hey @JoeBat !
What is your development stack again?
Here are the tutorials for building basic web apps with 8base + popular frontend frameworks that might help:
Also checkout 8base Academy | 8base